Napjaink webdesign trendjének fókuszában az önmegvalósítás, a nosztalgia, a maximalizmus, a minimalizmus vagy épp a mesterséges intelligencia áll, mindez egy dolgot bizonyít, hogy a gyors változások korában élünk.

Ebben a felgyorsult világban minden pár napra jut egy új mesterséges intelligencia eszköz, amely átrendezheti munkafolyamatainkat. Hozzáadva azt a rohanó tempót, amellyel az ötleteket és információkat fogyasztjuk, vagy hogyan reagálunk az éghajlati problémákra és a recesszióra, nem csoda, hogy kissé túlterhelteknek érezzük magunkat. Minden szélsőséges. Aktívan részt veszünk az új technológiák és innovációk felfedezésében, vagy maradunk a megszokott kényelmi zónában?
Olyan felhasználóknak közvetítjük a tartalmakat, akik rövid ideig figyelnek és kevés vagy semmilyen képességük nincs a koncentrációra. Hogyan érjük el őket? Ebben a cikkben megpróbáljuk bemutatni a mai szellemiséget a webes gyakorlatokban és kiemelni néhány inspiráló ötletet, amelyek biztosan serkentik és ösztönzik a gondolkodást.
1.Maximalizmus - “Goblin mód”

A "Goblin Mode" lett 2022 év szava az Oxford angol nyelv központnál."A kifejezés olyan magatartásra utal, amely önkényesen önmegvalósító, lusta vagy rendetlen, és általában elutasítja a társadalmi normákat vagy elvárásokat." Ez lett az első olyan kifejezés az év szava versenyen, amelyről közönségszavazás döntött.
Nem titok, hogy mi, mint társadalom, az elmúlt évtizedekben lassan belecsúsztunk az önsanyargatásba. Ez időnként kínos, néha túlzás, de ez a nyugati élet minden területén megfigyelhető. Sportos viselet, mindent online vásárolunk, gyorsétteremben rendelünk ha lusták vagyunk, és a legújabb sorozatokat bámuljuk. Ez csak néhány példa a modern életmódra, amely tökéletes légkört teremt belső “goblinunk” kitöréséhez, és érdekes belegondolni, hogy ez hogyan hat majd a jövőben a webdesignra.
Ezek az újonnan kialakult társadalmi normák, ahogyan a goblin kifejezés is tükrözi, érdekesek ha a UI- és UX-tervezéssel hozzuk összefüggésbe őket. A UI- és UX-tervezés alapvetően egy olyan terület, ami a szabványokon, a jól bevált folyamatokon és a felhasználók tanulmányozásán alapul, miközben igyekszik a lehető legátfogóbb lenni. Ezt a tendenciát többek között a “goblin” weboldalakon keresztül látjuk, amelyek a márkát helyezik előtérbe a felhasználó előtt.
A bevált elrendezést és időnként még az akadálymentességet is figyelmen kívül hagyva ezek a weboldalak megkérdőjelezik, hogy mi a "szépség". Arra törekszenek, hogy erősítsék a márka jelenlétét, emlékezetessé és vonzóvá téve a honlapot, durva stílussal, túlburjánzó képekkel, duplikációkkal, erős színekkel, harsánysággal, durva belépő animációkkal, több objektummal.
Beleszerethetünk ezekbe a weboldalakba, vagy kritizálhatjuk őket, de nem tehetünk úgy, mintha még soha nem használtunk volna egy-két ilyen trükköt.
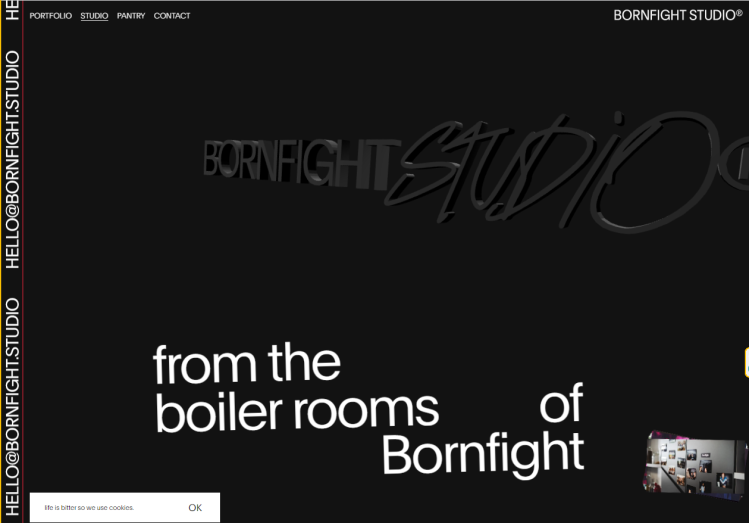
Ilyen honlappal rendelkezik a Bornfight stúdió is, amely egy kis webdesign ügynökség. “Goblin” attitűdjük a weboldaluk hangvételében nyilvánul meg, amely nagyon "in-your-face", gátlástalan és kissé pimasz. Vegyük például a vicces süti bannerüket - "az élet keserű, ezért sütiket használunk", vagy az elsöprő, mégis gyönyörű hover-animációit, de szembe tűnhet az is hogy a kurzor egy piros csíkot húz maga után.
2. Egyszerűség és minimalizmus

A maximalizmus ellentétes oldalán az egyszerűség mozgalma áll, állításuk szerint csak egy kis egyensúlyra van szükségünk - a "lassítás" gyakorlatára. Ez az irányzat kellemes és pihentető élményt teremt a felhasználó számára, és ellentétes a "minden a látszatról szól nézőponttal".
Egyre több olyan weboldalt fogunk látni, amely az egyszerűséget a részletek csökkentésén keresztül mutatja meg.
Ezek a weboldalak néha úgy viselkednek, mint egy struktúra vagy egy megtervezett drótváz, minimalista tipográfiát, korlátozott számú betűtípust, tompa színeket használnak, amelyek nagy képekkel vagy a részletes UX-illusztrációkat helyettesítő amorf illusztrációkkal társulnak. Sőt, időnként egy animációs görgetés tekeri be a webhelyet, és nyugalomba ringatja az embert.
Meglepő módon nehéz folyamat lehet egy ilyen weboldal megtervezése, mivel tervezői érettségre van szükség ahhoz, hogy megértsük, hol van a lényeg és mi a felesleges. Ezek a weboldalak néha jobban kiugranak, mind a stílus, mind a teljesítmény tekintetében, és így kiemelkednek a konkurens tartalommal és képekkel teli honlapok közül.
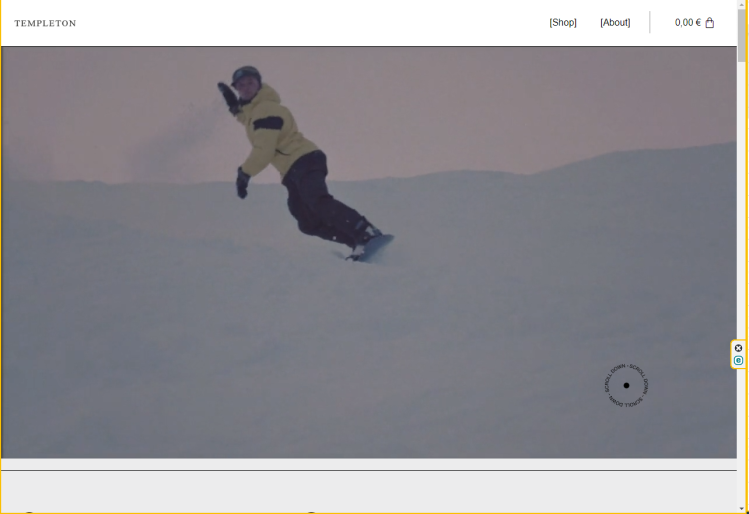
A Templeton Clothing egy e-kereskedelmi weboldal az északi Alpokból. Egy gyors pillantás a kezdőlapra és megértjük a hozzáállásukat; lassított animáció, promóciók és CTA nélkül. Szavak nélkül, arra kérnek, hogy lépj be és görgess. Az általános fekete-fehér lineáris szegélyek és a nagy képek illeszkednek az "anti-dizájnjukhoz”, a termékeket helyezik előtérbe, és a márkajelzés másodlagos.
3. Hiper ingerek a weboldal felfedezése közben

Mielőtt megtervezünk egy honlapot, feltérképezzük a felhasználói utat, és funkcionális okokból - struktúrát és keretet hozunk létre. Ha párhuzamba állítjuk a való világgal, a weboldal egy olyan útvonal, amelyen szeretnénk, ha a felhasználó végigsétálna. A kérdés, amit ez a trend feldob az, hogy mi ez a felhasználói út, és hogyan kell kinéznie 2023-ban?
Ez a szemet gyönyörködtető megközelítés arra ösztönöz minket, hogy a weboldalról ne csak oldalak halmazaként, hanem inkább 3 dimenziós élményként gondolkodjunk. Az általános cél természetesen az, hogy a felhasználókat bevonjuk és kíváncsivá tegyük, és az út során meglepetésekkel és rejtett tartalmakkal okozzunk meglepetést nekik. Az ilyen vidám dolgokra remek példa az animált kurzor, amely fontos szerepet játszhat a felhasználói élmény fokozásában a webdesignban.
Ebből a gondolkodásmódból kiindulva olyan jellemzőket is figyelembe vehetünk, amelyeket korábban technikaiaknak tekintettünk, mint például a menü vagy a belső linkek, a CTA (Cselekvésre ösztönző gomb) és az olyan oldalak amik már nem futnak sehova sem, mint például az alsó sor vagy a 404-es hibaüzenet. Ezeken az “érintkezési felületeken” felmérhetjük azokat az érzéseket, amelyeket a felhasználók átélhetnek, például a siker vagy kudarc, érdeklődés, bizalom vagy gyanakvás stb.
Az animációk, a marketing üzenetek és a humoros motívumok hozzájárulhatnak a felhasználói élmény könnyítéséhez és a felhasználó és a márka közötti kötelék szorosabbá tételéhez. Jelenleg úgy tűnik, hogy az ügyfeleknek nincsenek erős érzelmi kötődéseik ezekhez a területekhez, így azok ideális helyek a kreativitásunk szabadon engedéséhez.
A Studio Brot egy reklámokkal és márkaépítéssel foglalkozó tervezőiroda. Szolgáltatásaikat lebontva és leegyszerűsítve, kenyérsütő metaforában (Brot - németül kenyér) mutatják be a felhasználónak. Beleszerettünk a navigációs technikáikba és a weboldalon végigfutó különböző animációkba, amelyek mindig izgalomban tartanak, és arra késztetnek, hogy elgondolkodj, mire számíthatsz legközelebb.
4. E-kereskedelem - egy alig megfogható élmény

A fizikai és virtuális határok összemosódása izgalmas az e-kereskedelem jövőjének előrejelzésében. Ez egy kicsit paradox helyzet. Egyrészről a fizikai design egyre inkább digitalizálódik, másrészről azonban néhány merész e-kereskedelmi weboldal érzéki, tapintható vásárlási élményt kínál.
Nem véletlen, hogy sokan szeretnek belépni egy ruhaboltba, élvezni az új ruhák frissítő illatát, vagy felpróbálni egy inget, és érezni a szövet puhaságát. Ez a webdesign trend igyekszik reprodukálni az igazi vásárlási élményt interaktív termékmegjelenítéssel, amely további dimenziót ad, és szinte tapinthatóvá teszi az egész vásárlási folyamatot.
Még kis költségvetéssel is stimulálhatjuk a felhasználó érzékeit lottie animációkkal, forgatással és 3D animációkkal - mindez azért, hogy ösztönözzük a felhasználót, hogy felfedezze és kapcsolatba lépjen az általunk árusított termékkel. Ez egy erős, emlékezetes felfedezési érzést teremt a termék jellemzőivel és megvilágításával, amely játszi módon jelenik meg. A trükk az, hogy megértsük, hogyan különbözik a termékünk másoktól, és hogyan tudjuk a felhasználót arra ösztönözni, hogy interakcióba lépjen vele.
A Grace egy táplálkozási termék, hatásos megközelítéssel a marketing terén. Lehetővé teszik a felhasználók számára az élmény szimulálását, az unboxing élmény megélését, a csomag játékos kipakolását és a termék bemutatását egy gondosan kidolgozott felhasználói utazás során, amely nem is lehetséges a “fizikai” boltban.
5.Az AI az ajtón kopogtat

Bár az AI technológia korai fázisától messze vagyunk, csak nemrég vált elérhetővé a nagyközönség számára, és úgy tűnik, mindenki erről beszél. Az elmúlt évben több online AI motor is felbukkant, amelyek úgy tűnnek, átírják a szabályokat. Ilyenek például a ChatGPT, dall.e2, Midjourney, Stable diffusion, csak hogy néhányat említsünk. Mindez széles körű vitát váltott ki arról, hogy a jövőben mi lenne a kreatív szakemberek szerepe.
A párbeszédek nagy része arról szól, hogy az AI hamarosan feleslegessé teszi a kreatív szakembereket. Ez elég sötét jövőkép. Az igazság az, hogy az AI jelenlegi állapotában inkább eszköz, amelyet nap mint nap használunk, mintsem a jövőbeli helyettesítőnk.
Az elmúlt néhány hónapban felgyorsult ez a trend, amikor a Dall.e2 és Midjourney robbant be a képalkotó képességeikkel, amelyek lenyűgözőek. Legutóbb pedig a ChatGPT bevezetése és a mikroszövegek még elérhetőbbek lettek. Koncentráljunk a képalkotásra. Ha például a Midjourney-t vesszük, akkor egyszerű szöveges parancsokból könnyen létrehozhatunk képeket. Ezek olyan képek, amelyek megalkotása korábban órákat vagy akár napokat is igénybe vehetett, vagy meg kellett vennünk azok jogait.
Az egyszerű kérések csak korlátozottak. A kulcs az, hogy finomítsuk a lekérdezéseinket, miközben haladunk előre, és odafigyeljünk azokra a területekre, amelyeken javítani szeretnénk. Minél mélyebbre ásunk, annál gyorsabban érjük el a kívánt eredményeket.
6. Nosztalgia a digitális túlterhelés korában

Májusban a WordPress 20 éves évfordulóját ünnepeljük. A WordPress bevezetése sajátos forradalmat indított el, ami a webdesignt az emberek számára hozzáférhetővé tette. Most már 2023-at írunk, és néhány hetente olvasunk valami új és szenzációs digitális fejleményről.
Időnként szeretnénk az új technológiák élén lenni, jó korai alkalmazóként cikkeket olvasni, új eszközöket vagy technikákat megtanulni és felfedezéseinket megosztani a webdesigner közösségünkkel. De időnként inkább kihagyjuk az ismerkedési időszakot, és a kényelmes múltba bújva ragaszkodunk az előző évtizedek dizájnjaihoz. Még mindig sok 80-90-es évekbeli motívumot látunk. Ami minket érdekel, az a régi technológia iránti vágy, mint az első otthoni számítógépünk vagy a kis vicces kinézetű kazettás lejátszónk.
Így ha azok között vagy, akik szeretik az Y2K-t, különös figyelmet szentelsz a kollázsoknak, pixelizálásnak, erős színeknek, MS-DOS-szerű felhasználói felületeknek és az ódon arcade-játékok hatásának, akkor ezt neked találták ki.
A Hie egy tehetségkutató ügynökség tartalomgyártók számára. Nosztalgikus tárgyakat használnak, és újraértelmezik őket a kortárs látásmódjukból. Ez a játékosság arra szolgál, hogy kíváncsiságunkat keltse és magával ragadjon bennünket.
7. A mozgás érzelmeket kelt

Az emberek koncentrált figyelme minden évben egyre rövidebbé válik. Ezt persze ráfoghatjuk a közösségi médiára, a TikTokra és az Instagramra, azonban mi magunk is fogyasztók és alkotók vagyunk. A valóságban ezt figyelembe véve az UI (felhasználói felület) nem maradhat statikus.
A mozgás nagyszerű eszköz arra, hogy a felhasználókat bevonjuk és egy hatékony és izgalmas élményt nyújtsunk számukra. Az elmúlt évben láthattuk, hogy a mozgás hogyan tart bennünket fogva, és hozzásegít minket ahhoz, hogy még több tartalmat fogyasszunk. Ez lehetővé teszi a felhasználók számára, hogy úgy érezzék, hogy magasabb szinten kölcsönhatásba lépnek a weboldallal, és hogy a kapcsolatuk sokkal értékesebb.
A felhasználók megszokták, hogy a pixelek mozognak és ugrálnak a képernyőn, és minden egyes cselekvésükről visszajelzést kapnak. Ez a visszacsatolás aktív résztvevővé teszi őket, és jelenlét- és koncentráció érzetet nyújt. Az egyik módja annak, hogy ilyen élményt teremtsünk, a lágy görgetési animáció, amely úszó parallax hatások használatával készül az egyes szakaszok között, amelyek között mikro animációk haladnak.
Egy másik példa, amelyre számítunk, hogy népszerűbb lesz, az a mozgás, amely túllépi a megszokott határokat - akár a felhasználó egyensúlyérzékével és gravitációjával is játszva. Több animációt és integrált videót fogunk látni, amelyek a szemünkkel játszanak, durva belépőanimációkkal, erőteljes nagyításokkal, zoom-okkal, változó betűtípusokkal, forgó matricákkal stb. Néha kimerítő lehet, de a felhasználó figyelme annyira értékes, hogy mindenféle eszközzel és minden áron megpróbáljuk bevonzani.
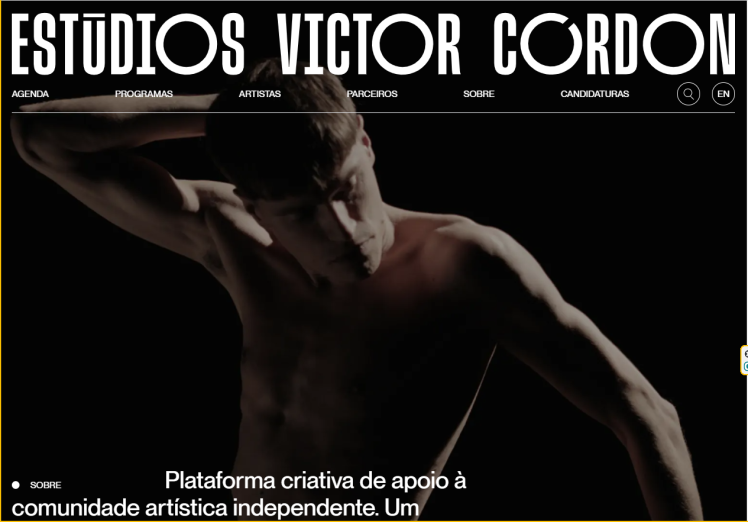
Az Estudios Victor Cordon egy kreatív platform, amely támogatja a független művészeti közösségeket. Az oldalon való görgetés során állandóan lágy mozgást használnak, ahogy az egyik szekcióról a másikra jutunk. Egy dolog, amit érdemes észrevenni, és amit mi gyönyörűnek és egyedinek találtunk, az az, hogy a képernyőn lévő feliratok valójában statikusak, de a háttérben létrehozott mozgás folytonosság érzetet ad.
8. Tipográfiai elrendezések

A letisztult designnal ellentétben egyre több olyan weboldalt látunk, amelyek egyedi tipográfiai elrendezésekkel határolódnak el. Ez a trend meglepő, tekintve, hogy ez a design gyakorlat inkább azokon a felületeken szokásos, amelyeknek szűk a helye, mint a hátsó csomagolások, zenei fesztivál poszterek, címkék és táblák stb. Talán ennek az a oka, hogy visszasírjuk az olyan tervezéseket, amelyek valódi anyagokat használtak, amelyeket az interaktív élmény és a képernyő érdekében feladtunk.
Az a céljuk, hogy felkeltsék a figyelmet, hogy játékosan bánnak a tipográfiával és a rácsszerkezetekkel, miközben feladják a hagyományos webes elrendezést, hogy emlékezetes szövegalapú élményt teremtsenek. Ezek az oldalak hatalmas betűméretekkel dolgoznak brutál tipográfiával, amely általában nem jellemző a webre. Ennek a mozgalomnak a részeként talán több olyan weboldalt is láthatunk, amelyekben az egyes szekciók csak egy bekezdést tartalmaznak olyan nagy betűmérettel, hogy az betölti az egész szekciót. Mindez dinamikus elemet ad az oldalnak, még akkor is, ha statikus.
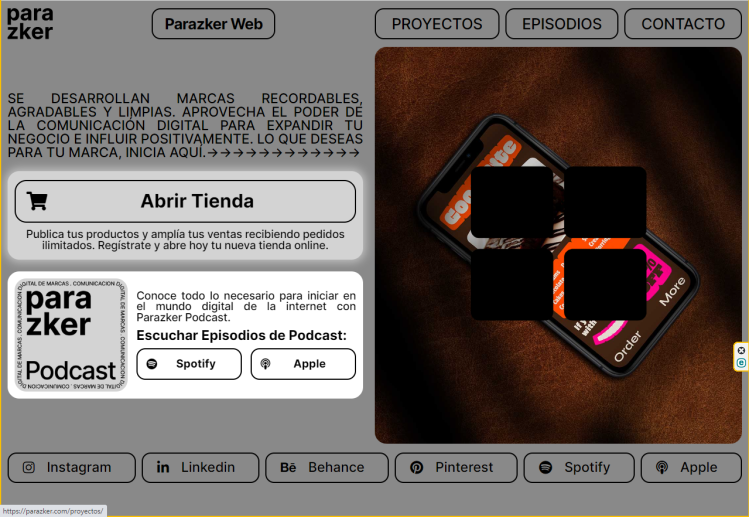
A Parazker weboldalán sok mindent megtalálunk. Ez a egyetlen kezdőlap könnyen kiterjedhetett volna több lapra és oldalra is, de ez a megoldás megteremti a megszokottság érzését, mint a csomagoláson lévő címkék vagy vonalkódok. A tervezők itt minden információt összesűrítettek egy lapra, így a felhasználók az egészet egy pillantással áttekinthetik.
9. Hozzáférhetőség - Tegyük jobb hellyé az internetet
Az elmúlt időszakban, mióta kitört Covid19 világjárvány, egyre inkább a digitális világra szorulunk, még a legáltalánosabb szolgáltatásokhoz is. Amikor projektbe kezdünk, általában készítünk egy pontos leírást, és a tervezést egy specifikus felhasználói személyiségre és szükségletekre szabjuk.
Talán az idei újévi fogadalom az lehetne, hogy megpróbáljuk mások szemével nézni az internetet - egy technológiát létrehozni, amely minden ember számára használható, függetlenül attól, hogy milyen képességeik, anyagi helyzetük, életkoruk, iskolázottságuk vagy földrajzi elhelyezkedésük van.
Ez egy kis hozzáállásbeli és a munkamenet beli változás. Az indulási szakaszban felelősségünk, hogy tájékoztassuk az ügyfeleket az elérhetőségről és az ezzel járó jogi követelményekről. A weboldal tervezésekor azzal az elvvel kell dolgozni, hogy az minden felhasználó számára elérhető legyen, ezáltal a design stílusát is meghatározhatjuk.
Használhatjuk azokat a színeket és betűméreteket, amelyekkel jól látható, valamint alternatív szövegeket és billentyűzet navigációs támogatást biztosítunk. Az ezzel a kihívással szemléltetett tervezés nemcsak új stílusokat és normákat hozhat létre, hanem megváltoztathatja azt is, ahogy a webet általában észleljük.
10. "Egy link az adatlapomon - weboldal felfedezés"
A közösségi média a végtelen lehetőségeivel együtt, még mindig tartalmaz néhány korlátot, és az egyetlen egy link megosztása a profilodon biztosan közéjük tartozik. Így született meg a 'Link a bióban'. A Link a bióban alapvetően egy céloldal, amelyet arra terveztek, hogy összekapcsolja a közösségi profilokat a weboldalakkal, webshopokkal, videókkal, zenével, podcastekkel, eseményekkel. Ezek mind egyesülnek ezen az oldalon, amely az összekapcsolódásra, új kapcsolatok kialakítására és konverzióra van tervezve.
A növekvő felhasználók számával, akik a közösségi média által érkeznek oldaladra, az a kérdés merül fel, hogy hogyan kell kinéznie ennek a hídnak a közösségi profilod és a weboldalad között? Csak a profiloldalad kiterjesztése-e?
Jelenleg a link a bioban elrendezése nagyon alapvető. Az ezen a céloldalon lévő lehetőségek nem teljesen feltártak. A lista szerű nézetek vagy a galéria - leginkább gombok vagy képek formájában tervezték, amelyek azonos méretűek és hierarchiájúak. Az a kérdés merül fel azonban, hogy minden linked ugyanolyan fontos-e?
Hogyan fognak beépülni az egyszerű oldalakba a navigációs módszerek? Valószínűleg az elkövetkező évben látni fogjuk ezt a területet bővülni, miközben a készítőknek új látomásaik lesznek arról, hogy hogyan kellene kinéznie ennek az digitális névjegykártyának.
Összegezve
Most, hogy felfedeztük az összes példát, a “goblin mode”-tól a maximalizmuson át az elérhetőségen keresztül a különböző típusú betűkön át a mozgásokig, egy nyilvánvaló kérdés merül fel: mi a tervező szerepe mindezekben? Hogyan közelítsük meg a következő weboldal tervezését előremutató szempontból?
Ne felejtsük el, hogy minden weboldal más terméket vagy szolgáltatást promótál, melyek egy adott problémára készültek meghatározott célok elérése érdekében. Tehát nem szabad csak a trendeket vakon követnünk.
Ha jobban megértjük a céljainkat és az általunk értékesített termékeket, okosan alkalmazhatunk néhány trendet, és felfedezhetjük azokat az új módszereket, amelyekkel további előnyöket nyújthatunk, ügyfeleink arcára mosolyt csalva.
Annak ellenére, hogy jelenleg a tartalomgyártó állapotunkat kétségbe vonják, mivel az AI belép a képbe, úgy tűnik, hogy a szerepünk bővül. Az érdeklődés felkeltésének megértése egyre összetettebbé válik, és arra számítunk, hogy tartani fogunk az új technológiákkal, stratégiákkal és divatokkal. Ez egy nagyon izgalmas év lesz, és nagyon fontos, hogy ne felejtsetek el hallgatni az alkotói ösztöneitekre!